
© 2024 | All Right Revered.
JavaScript is versatile, flexible and allows you full-stack development.

Marketing Strategist
A data-driven marketer passionate about empowering businesses through informed decision-making.

JavaScript (JS), which originally started as a simple tool for creating visually striking websites, has embarked on an extraordinary journey over the past two decades. ]
Emerging from its modest beginnings, this language has developed into a formidable force within the programming realm, assuming a pivotal role in the dynamic field of web development. In the contemporary digital era, the significance of JS cannot be overstressed, as it stands as the driving engine behind the crafting of immersive and intricately interactive web encounters.
Recent statistics from the Web Technologies Surveys group underscore JavaScript’s supremacy, solidifying its status as the predominant client-side programming language for an astonishing 98.8% of websites worldwide. Moreover, it stands as the favored choice of 63.61% of developers, a trend that exhibits unwavering momentum.
Whether your company is considering handling development tasks internally or outsourcing them to JavaScript development company, one thing is clear: JavaScript must be a fundamental component of their next website redesign or mobile application launch.
JavaScript’s inception dates back to 1995, when Brendan Eich, at Netscape, conceived it as ‘Mocha’ during an intense coding sprint lasting just ten days and nights. It wasn’t until Netscape’s partnership with Sun Microsystems that ‘Mocha’ underwent a transformation, emerging as JavaScript. Subsequent annual updates to the ECMAScript standard propelled it into its role as the universal language for web interactivity.
JavaScript, renowned for its inherent dynamism, functions as a multi-paradigm programming language with just-in-time (JIT) compilation.
Its seamless fusion with HTML and CSS solidifies its pivotal role as a foundational technology propelling the World Wide Web forward.
The pre-JavaScript web landscape was dominated by static pages, comprised solely of static images and text. However, JS breathed life into web pages, allowing them to exhibit dynamic content that could respond to user interactions or even animate autonomously.
Today, the language ranks among the most widely used programming languages, celebrated for its ability to create interactive website content. Gone are the days of static web pages; JavaScript-powered sites are dynamic, featuring moving graphics, seamless slideshows, and user-friendly autocomplete text predictions that guide search queries and prevent spelling errors.
Furthermore, JS garners widespread support, seamlessly harmonizing with well-known web browsers like Chrome, Safari, Firefox, Internet Explorer, and Opera.
JavaScript comprises the third fundamental element in the composition of standard web pages. HyperText Markup Language, popularly known as HTML, establishes the foundation, providing structure and content, while CSS designs the visual aesthetics, dictating colors, fonts, and element placement.
JavaScript, on the other hand, serves as the creative force behind captivating and interactive web experiences, setting businesses apart from their competitors and extending visitors’ time on websites, often translating into increased sales.
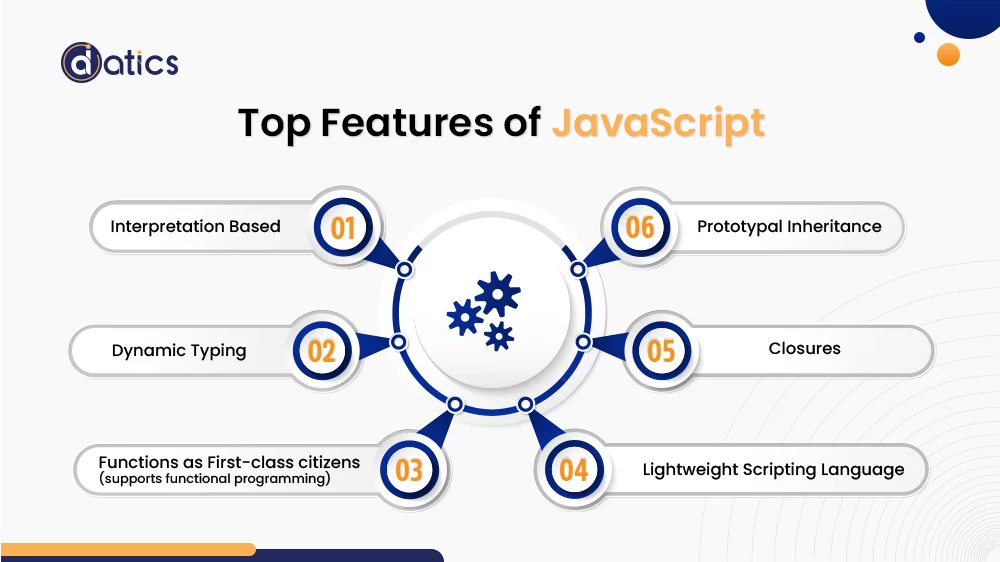
JavaScript possesses several key features that make it a distinctive and versatile programming language:
JavaScript operates as an interpreted language, where the JS engine (interpreter) sequentially processes and executes JS statements, ensuring immediate execution.
In JavaScript, there’s no requirement to explicitly specify variable data types. This dynamic or untyped nature allows flexibility in variable usage, accommodating various data types as needed.
In JavaScript, functions enjoy first-class status, granting them the same privileges as any other data type in the language. This level of flexibility allows for passing functions as arguments to other functions and even returning them from functions. It’s a feature that supports the principles of functional programming in JavaScript.
Prototypal inheritance is a fundamental language feature that simplifies object creation by using other objects as templates.
Unlike traditional class-based inheritance, JavaScript’s prototypal inheritance eliminates the need for classes, facilitating seamless inheritance of properties and methods to subclasses.
Closures represent a powerful programming concept within JS. They allow variables declared inside a function to be accessible by any nested function within the same scope. This capability enhances the flexibility and modularity of JavaScript code.

JavaScript, designed as a lightweight scripting language, is tailored for client-side execution within web browsers.
Its specialization in web applications is evident in its libraries, which are primarily geared towards web development rather than serving as a general-purpose language.
These distinctive features collectively contribute to JavaScript’s adaptability and make it a preferred choice for a wide range of programming tasks. Understanding these characteristics is pivotal for harnessing the full potential of the language in web development and beyond.
JavaScript development is a game-changer, empowering engineers to craft both front-end and back-end applications seamlessly. It is a versatile programming language with a multitude of applications, making it a go-to choice for a variety of reasons. objectives. In the following paragraphs, we will delve into three of the most prevalent IT outsourcing models, considering their respective advantages and disadvantages.

JavaScript is indispensable in the tech world due to its omnipresence. It’s the driving force behind user-friendly and interactive websites that consumers expect today. In an era where customers demand more than static web pages, JS enables dynamic experiences.
A prime example is Netflix, which utilizes JS to provide personalized recommendations and instant previews, setting the standard for online interaction. Its widespread use ensures that businesses can meet evolving user expectations.
JavaScript stands out as the top choice programming language for web and mobile app development among startups and small businesses. Its remarkable versatility enables developers to handle both front-end and back-end tasks using a single language, a significant advantage for companies operating with constrained development resources.
This streamlined approach accelerates the development of minimum viable products, facilitating swift market entry.
JS addresses a common consumer frustration: the inability to use mobile or web apps in the absence of a network connection. Traditional server-side applications rely on continuous server communication, rendering them nonfunctional when offline.
This limitation is particularly problematic for advanced smartphone apps, as network availability can be erratic. JavaScript steps in to solve this issue, allowing mobile applications to function without internet connectivity.
Front-end libraries like Kendo UI can leverage cached data to maintain performance until a network connection is restored. This capability is crucial for modern consumers who demand the flexibility to use their devices anywhere, regardless of network availability.
JavaScript’s simplicity and accessibility render it an appealing option for businesses focused on cost-effective development. Its gentle learning curve, in contrast to numerous other programming languages, enables companies to bring aboard skilled developers at a reduced expense.
This cost-efficiency extends to project management, where the utilization of a unified language for both front-end and back-end development simplifies code upkeep, reduces intricacies, and lowers the risk of errors.
The outcome is a streamlined development process and a project that operates more economically.
JavaScript empowers developers to create highly interactive and engaging web and mobile applications. By seamlessly integrating JS, businesses can capture and retain user attention.
Features like real-time updates, dynamic content, and smooth animations enhance the overall user experience. This level of interactivity not only meets but exceeds modern user expectations, which are critical for keeping users engaged and loyal to a brand.
JavaScript serves as a versatile tool with diverse applications in web development:

JavaScript empowers web pages with interactive features such as zooming, multimedia playback, and dynamic content.
It is the backbone for creating web and mobile applications, with notable examples including industry giants like Netflix and Uber.
JS extends its capabilities to server-side development through Node.js, facilitating the construction of robust web servers and server-side applications.
JS extends its capabilities to server-side development through Node.js, facilitating the construction of robust web servers and server-side applications.
To gain a comprehensive understanding of JavaScript’s utility and its potential integration into your business, let’s delve into various applications of this dynamic language.
JavaScript boasts an array of frameworks tailored for web and mobile app development. Notable options include React Native, Ionic, and Angular, each offering specialized toolsets to streamline development.
Take Facebook, for instance, a prominent company harnessing JavaScript to power its online community. Facebook has contributed to the JS ecosystem by introducing React and React Native, two influential frameworks.
JavaScript extends its reach into the realm of game development, especially for web browsers. GitHub hosts a collection of game engines, many of which leverage HTML5. Remarkably, JavaScript even finds application in the virtual reality sector, aided by the WebXR Device API.
Server-side scripting offers the advantage of swift content loading, unhindered by browser capabilities. Reduced load times translate into benefits like improved SEO and heightened customer satisfaction. JavaScript facilitates this through its runtime environment, Node.js, empowering developers to create efficient server-side applications.
JavaScript takes center stage in delivering interactive user experiences. It plays a pivotal role in front-end development, shaping how users navigate the web. From drop-down menus to smooth scrolling, JS enhances the way we interact with online content.
JavaScript isn’t confined to web interfaces; it also caters to AI-related projects. Tensorflow.js, a JS library for machine learning, stands as a prime example. With this library, developers can construct and train machine learning models, expanding it’s versatility into the realm of artificial intelligence.
Understanding the diverse applications of JavaScript is a strategic asset for shaping your business plans to meet your project’s unique requirements.
However, it may not suit every project. The decision to embrace it should be guided by the specific requirements and objectives of your project. If you ever find yourself uncertain about whether full-stack JavaScript is the right direction for your project, you can seek help from an outsourcing partner.
Our team at Datics AI has been helping businesses navigate through their technology journeys. With our team of experienced business analysts and project managers, you can forget about your technical decisions and focus on your core business goals.
Share the details of your project – like scope, timeframe, or business challenges. Our team will carefully review them and get back to you with the next steps!

© 2024 | All Right Revered.
This guide is your roadmap to success! We’ll walk you, step-by-step, through the process of transforming your vision into a project with a clear purpose, target audience, and winning features.